Metro是微软在Windows Phone 7及其以后的Windows 8、Windows Phone 8中展示出的一种设计风格的名字,它之所以叫这个名字是因为它借鉴了地铁站牌的设计,力求通过简约的、以信息为主体的风格带给用户一种清爽而又高效的体验。
我不是啥专业的设计师,但是却是一名专业的WP7使用者。由于我拥有一部以刷机而闻名的HD2手机,它可以刷各种版本的Android和各个版本号的WP7。我从Nodo开始就开始用WP7了,算是最早使用WP7系统的人之一。WP7的Metro风格确实让我眼前一亮,我很喜欢。Win8的风格,我只能说一般,但是前几天MS展示了WP8的一些特性,让我倍感失望。所以我打算把我心目中的Metro风格表达一下,也算是纪念一下我那刚用不久就无缘WP8的Lumia 800..
关于Metro风格的特点,百度百科的说法是:干净、轻量、开放、快速;要内容,而不是质感;整合软硬件;世界级的动画;生动,有灵魂。于是,WP8就被设计成了那副模样。但是,其实大家不知道,WP7中的Metro UI之所以成功,不只是因为这些特点。
在我看来,Metro UI还有这些十分重要的特点:
不对称的设计
其实我觉得在艺术领域也像马克思哲学中的真理和谬论的观念一样,是螺旋性上升的,正如对称与不对称的设计理念。不对称设计充满了WP7 UI中的各个方面。主界面瓷砖右边的留白,短信界面信息记录中信息的位置,甚至Pivot/Panorama中屏幕最右边的那一竖条,都让居中或者左右对称的设计几乎成为了不可能。相反,在IOS中,居中的设计占了比较大的比例,比如说标题、通知等。而这些不对称设计正是WP7的一大精华。正是由于这些设计,才让WP7看起来十分优美,有种莫名的空间感,也让它在安卓、IOS等的围攻下保持着自己鲜明的特点。
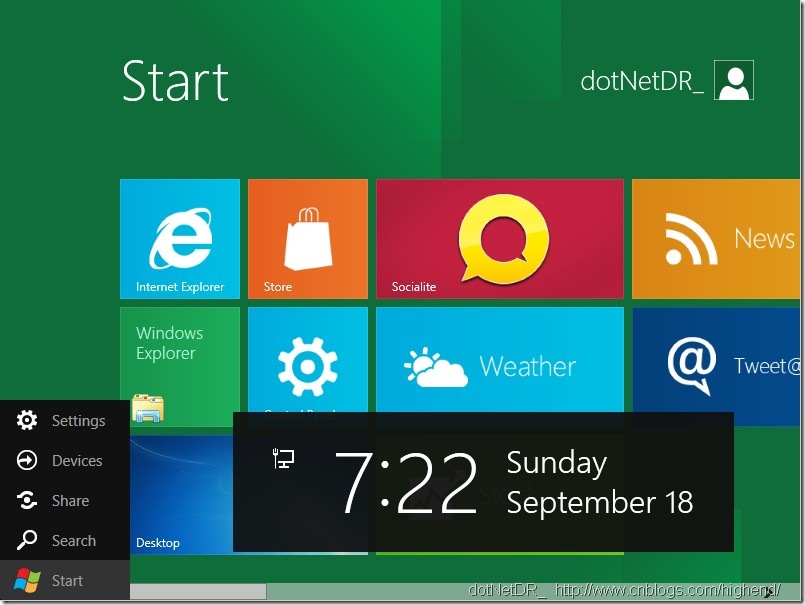
不对称设计的精髓在于留白。如果只是把界面仅仅不规则的分一下栏,那效果还不如居中或其他对齐方式来的好。在我看来,留白有三大好处:让信息自然的分组;让视觉放松;让界面简洁。可以看到,在WP7的开始界面上,右边的留白让左边的瓷砖更加醒目,也让我们的手指和眼睛能够更加轻松的点击和查找。一个小箭头也让我们感觉到右边还有其他的信息。又如Pivot/Panorama页面中,右边的页面留下了最左边的一竖条在当前的页面右边。这其实也是一种留白,因为它们表示的不完整的信息几乎没有价值,但是却让当前页面的信息得到了一些右边距,在视觉上更加容易处理。而且,这一小竖条让我们知道右边还有其他信息,人们很容易明白向左右滑动便可进入另一个页面。不得不说,不对称的设计让WP7的用户体验远远的超过了IOS/Android。
不对称的设计
在Win8中,一些内置的软件业采用了不对称的设计,如信息、商店页面。由于宽屏的横向利用率普遍不高,所以Win8将其以以黄金分隔的比例分成了几部分,而区别这几部分的正是留白。这样一来便立即体现了这样设计的好处:让信息自然的分组;让视觉放松;让界面简洁。

在WP8中, 开始界面的留白被取消了。真是个糟糕的设计。我想是因为WP8的设计师处于销量的压力,选择向Android/IOS的设计妥协。可能这样能够吸引到更多的原Android/IOS的使用者,但我觉得是设计上的倒退。
平面化和方块
在以往的Windows或者其他MS的产品中,软件UI设计都是越来越立体化,越来越向真实物体靠拢。但是我们首先在Web页面上感受到了这一设计理念遭到了挑战。我认为,由于各个浏览器和操作系统对那些HTML控件的渲染不同,导致立体化的控件无法在各个平台上得到一致的效果。所以,网页中的文本框、列表等元素开始采用平面化的样式。
回到Metro,在Metro之前其实MS就已意识到了设计平面化的必要性。比如在Win7中,Button等控件就已经比较的平面化了,Aero风格其实也更像是多个平面在空间上的投影。在Metro上,MS完全采用了平面化的设计理念,并且主要以方形的形状展示给我们。
相比于立体感的画面,平面化的方形画面到底有啥好处呢?我觉得好处有如下几点:
1. 更有现代感。现如今,立体的东西越来越少了,平面的东西越来越多了:书本被电子屏幕取代,电脑被笔记本和平板取代,等等。在这个以“更轻,更薄”为目标的时代,平面化的设计显然十分具有现代感,让人有一种酷酷的感觉。
2. 更小、更容易制作的素材。立体的素材需要在平面上模拟立体的感觉,这显然有点复杂。平面化的图片不用处理复杂的阴影、透视效果,设计人员便十分轻松了。但是,这反而更加考验设计的功底。其实,对于同样的设计能力,立体感的画面甚至比平面化的画面更容易腻,这是因为人们在现实世界里看到的立体的东西显然比平面的东西多。
3. 可触摸性更好。虽然圆形在触摸屏上利用率最高,但是却也很浪费空间。在WM6.5上,MS曾经采用了蜂窝状的形式展示开始页面,虽然WM6.5很快悲剧掉了,但是蜂窝状的排列方式也表示了MS的目的:在照顾触摸的情况下,尽可能的提高空间的利用率。但是蜂窝状不优美也不容易设计,于是在WP中,瓷砖、应用程序图标等变成了正方形或长方形。经过了这么长时间的使用,不得不说方形是可触摸性和空间利用率上的折中。正式因为这样,虽然看似屏幕上展示的信息很少,但是使用效率依然很高。
在WP中,所有的东西都是平面的,如开始界面的瓷砖、各个图标、按钮等元素,等等。好在MS的设计师们设计能力都十分不错,图标做的都相当好。值得一提的是WP中的动画效果。只有平面显然不能满足那些还活在现实世界中的我们,所以,WP中的界面切换动画是那种掀开的样子,简洁而又不失效率。在Panorama页面中,左右滑动会有三层页面以不同的速度滑动,又是那种厚度为零的平面在三维世界中运动的感觉,实在是十分的惊艳。
单色
Android从2.2到2.3再到4.0,在UI上越来越平面化。但是相比于Android,WP却采用了单色色块的方式去设计素材。这又是为啥呢?还是因为现代感。人们在现实世界中看到的的大多是多姿多彩的,阴影让颜色的渐变变得十分常见。WP反其道而行之,一是为了突出它的现代感,通过有别于现实世界而吸引用户的兴趣,二是为了更加配合整个设计。通过平面化和不对称的留白设计,WP给人一种简洁之美。如果图标采用以渐变为主体的素材,则让这种简洁大打折扣。
在Win8中,开始菜单的背景竟然是图片。而且,许多瓷砖的图标都保留了立体感的风格。可以说,这又是MS向主流的妥协。MS毕竟不是设计师,它是一个以赢利为目的的企业,变化和大众化是必不可缺的。
字体
字体一直都是UI设计中的精髓所在。MacOS之所以受到很多设计师的推崇,有很大的原因是由于它的字体十分配合它的UI设计。而Windows的设计之所以被果粉们嗤之以鼻,也有很大的原因是由于宋体过于难看。Metro设计中的默认英文字体是又Segoe UI变化而来的Segoe WP。这个字体十分好看:曲线感十足,没有过多的装饰,而且不粗不细,可辨识度很好。最重要的是,它在大字号和小字号上的表现都十分不错,这样让WP以字体大小区分信息级别的方式得以采用。
但是,WP7的中文版中的中文字体却十分之蛋疼:微软雅黑本是英文版WP7中显示中文的默认字体,并且貌似固化在了每个WP7应用之中。而到了中文版的WP7.5 Mango,微软采用方正细等线作为WP7的默认中文字体,于是包括主界面、菜单在内的所有系统程序都采用了方正细等线字体,但是,所有的中文应用,如果没有特殊设置,显示的确实微软雅黑字体。先不说这两个字体孰优孰劣,光是在一个系统内字体不统一便足够蛋疼了,这真的是WP7.5中文版的最大的败笔。
应用中的字体和系统中的字体
再说这个微软雅黑字体和方正细等线字体。微软雅黑确实比较雅,雅中又透出了那么点幼圆字体的圆润。虽然还是不如MacOS中的类似于华文细黑的中文字体,但是也算是比宋体之流强多了。但是,WP的线条化和简约的设计理念却不符合雅黑的设计。微软雅黑字体又粗又圆,放在WP上显得不伦不类。方正细等线确实是为WP而生的字体,没有装饰,横平竖直。但是,它也不是WP上最好的字体,因为它太细了,以至于在最小字体的时候,看的不是很清楚。这和微软的字体显示优化有关,正如宋体在Mac下显示的也不是那么难看一样。当然也和WP7只支持800*480的低分辨率有关,如果WP7采用1600*960的分辨率那效果就应该也不错了。
我认为方正中等线这一字体就比较适合WP7。真不知道为啥微软在选字体的时候选了个这么细的字体。
虽然WP8好好的把诺基亚玩了一把,虽然WP8的设计相比于WP7倒退了许多,但我仍然看好WP8。失去创新的焦点,却吸引大众的钱包,这一直是MS的准则。MS在之前的产品中也或多或少的去除了过于领先的技术与设计,而把最广大的人民群众(的钱)放在第一位。这让很多人认为它不创新,但是不创新的它却依然在盈利。它不像苹果一样把普通的微创新说成“历史性的突破”,而这种低调的创新才是它依然能够有Metro这样优秀的设计的原因。




yy

 说:
说:
PandaL

 说:
说:
同为仰望星空的撸妹800用家~其实只要常用的应用还能够保持更新的话,即使不能升级WP8也无所谓啦╮( ̄▽ ̄")╭
WP7的设计思路确实相当符合我对手机操作系统的要求,即使在细节上还存在相当的不足